WordPress「Lightning」をカスタマイズしてGoogleフォントを使おう!
WordPressのテーマ「Lightning」のh1をGoogleフォントを使用して、カスタマイズする方法を紹介します!
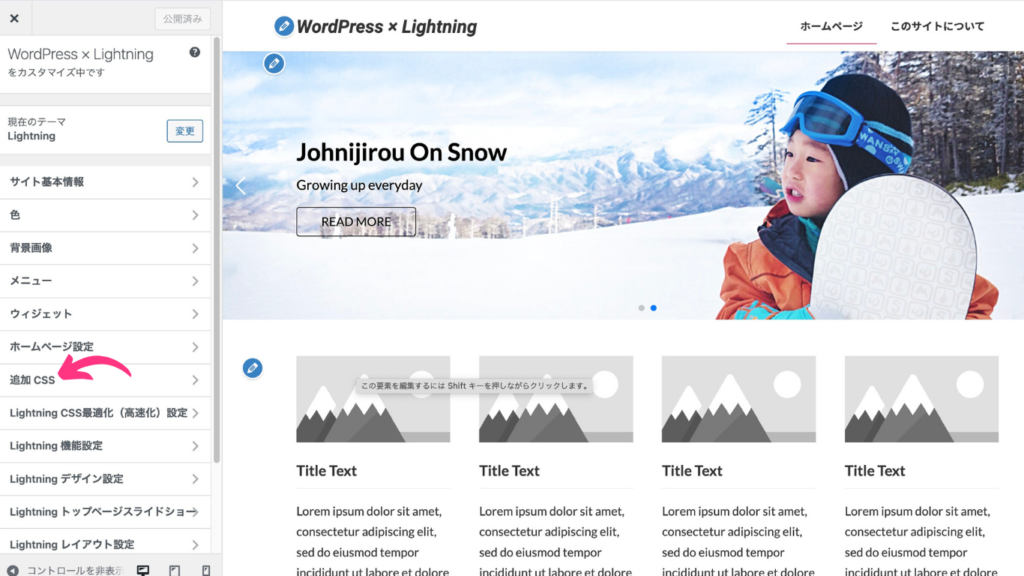
カスタマイズする「追加CSS」を開く
WordPressの管理画面にログインし、
「外観」→「カスタマイズ」を選択します。
次に
「カスタマイズ」→「追加CSS」を開きます。

Google フォントを選び、コードをコピーする
フォントを選ぶ(Robotoを選ぶ場合の例で紹介します)

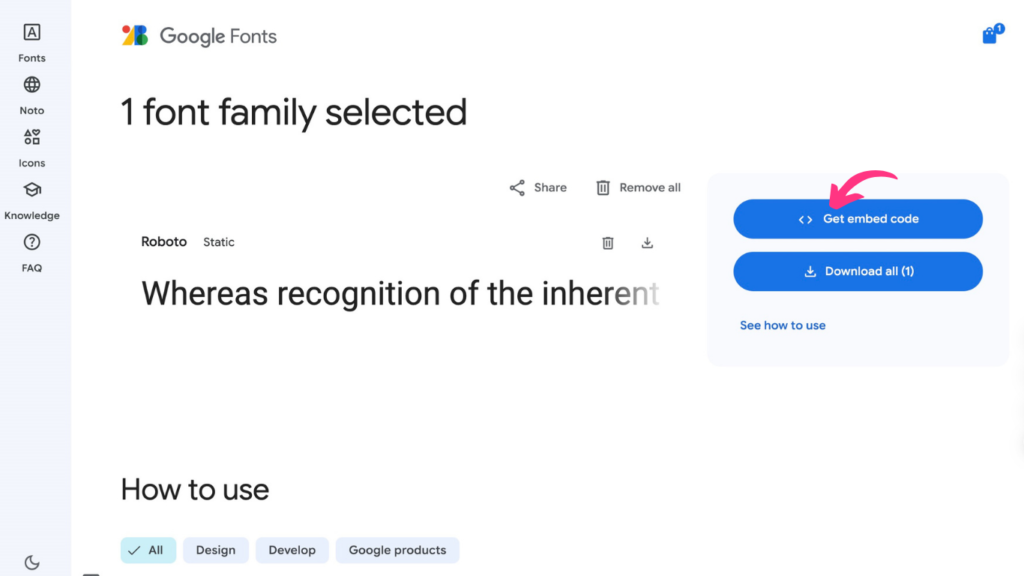
コードを表示させる
フォントを選択し、<> Get embed codeボタンを押し、コードを表示させます。

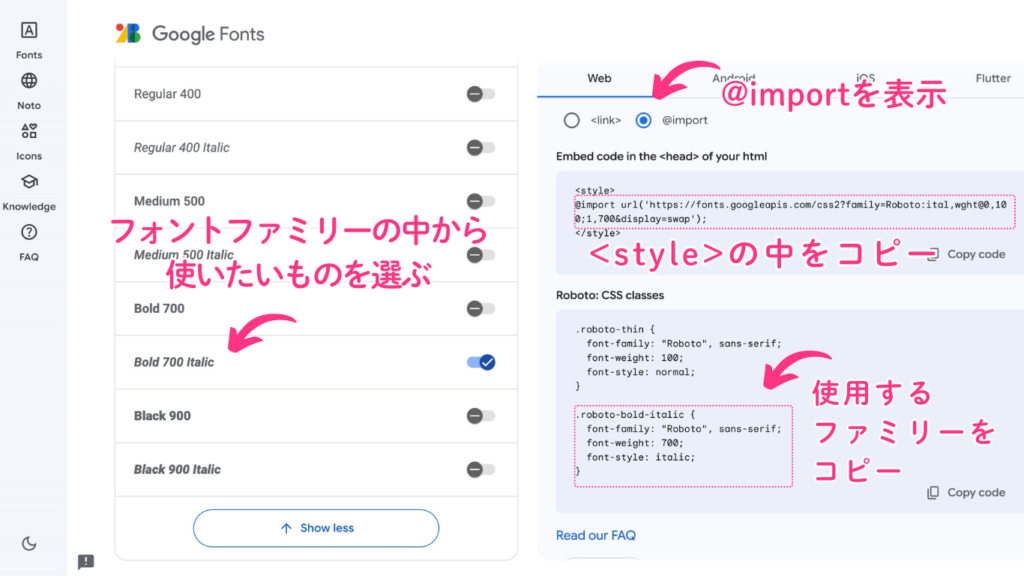
コードを2箇所、コピーする
1. @importを選択し、<style>タグの中身をコピーする
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,700&display=swap');
</style>
2.使用するファミリーのCSSをコピーする
.roboto-bold-italic {
font-family: "Roboto", sans-serif;
font-weight: 700;
font-style: italic;
}

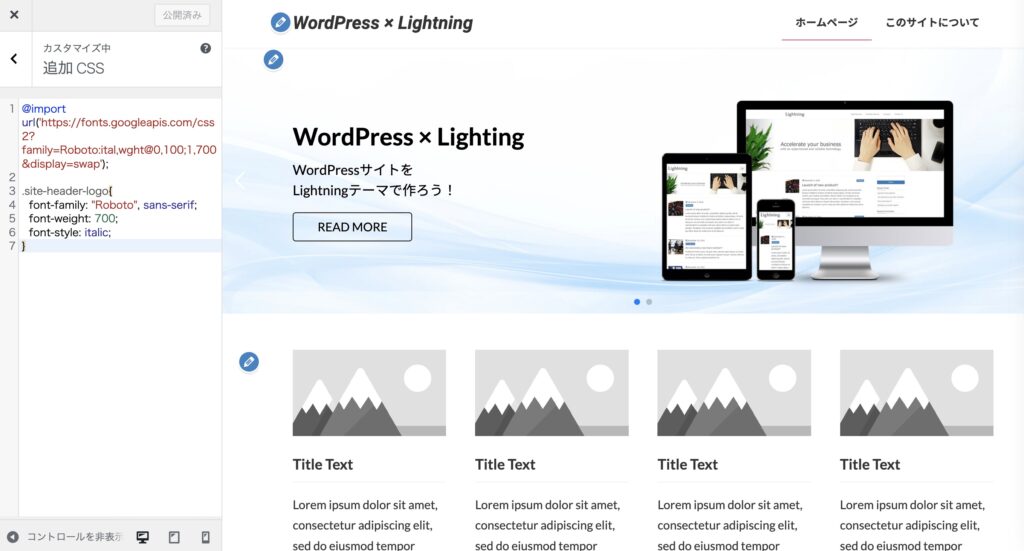
コピーしたコードを、「追加CSS」にペーストする
1. <style>タグの中身は、そのままペースト
<style>
@import url('https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;1,700&display=swap');
</style>
2.使用するファミリーのCSSは、赤文字の部分を、指定したいセレクタに変更
.roboto-bold-italic {
font-family: "Roboto", sans-serif;
font-weight: 700;
font-style: italic;
}
例えば「h1」「h2」「body」(本文)など、
適用したい要素のセレクタを指定します。
下記は、「.site-header-logo」に設定している例となります。