カスタマイズ
- グローバルナビを2行(英語・日本語)表記にする方法下記のサイトに詳細が掲載されています!
- リストを中央に配置する方法リストを配置する際、左揃えにすると、PCで表示した時に、右に大きなスペースが生じてしまいます。 そのため、下記のように中央に配置したい・・・ ということもありますね! この方法をお伝えします! 1 … 続きを読む: リストを中央に配置する方法
- GoogleカレンダーをWPのページ中央に挿入する<div style="text-align:center;" > 【googleカレンダーの埋め込みコード】</div>
- コンタクトフォーム7の設定コンタクトフォーム7の設定方法は下記のサイトを参照してください! 【完全版】Contact Form 7の基本と使い方まとめ|WordPressに問い合わせフォームを設置しよう Contact For… 続きを読む: コンタクトフォーム7の設定
- 無料で使えるサーバーのご紹介WPの練習に使える無料レンタルサーバーをお使いいただけます。
- Lightning スライダーをスムーズに動かす方法スライダーをスムーズに動かすためのCSSの設定方法は下記のサイトを参照するのがおすすめです! 一定の速度でスライダーを滑らかに動かす方法 – VK Blocks
- Lightning グローバルナビのCTAボタン(部分的に背景色をつける方法)下記のサイトが参考になります! Lightning(ライトニング) グローバルメニューの特定の背景色変更方法【実例付き】
- PCとMobileで表示させるコンテンツを変える方法詳しくは下記のサイトが便利です! WordPressでPCとスマホで表示させる画像を変えたいときの設定方法
- 保護中: その他の質問このコンテンツはパスワードで保護されています。
- Lightningでフローを使う時のポイント---リンクは「ボタン」にしようLightningでフローブロックを使用して、お申し込みまでの流れを説明することがあります。そのような場合、「お問い合わせ」などはボタンにすると、ユーザビリティがUPします。ボタンブロックを下記のよう… 続きを読む: Lightningでフローを使う時のポイント---リンクは「ボタン」にしよう
- Lightningでサイドバーを表示させる・表示させないワードプレスのテーマLightningでサイドバーを表示させる・させない設定の方法 サイト全体で、Lightningでサイドバーを表示させる・させない設定をする場合 全ての該当ページに反映させたいとき… 続きを読む: Lightningでサイドバーを表示させる・表示させない
- CSSを学ぶ参考サイト & 書籍CSSのことをもうすこし詳しく知りたい!というときにおすすめのサイトと本をご紹介します。 CSSに関するサイト CSSに関する書籍
- バナーの作り方参考バナーをみつけよう! レトロバナー バナーデザインアーカイブ 広告ライブラリ デザインのポイントは4つ
- CONOHAサーバーでワードプレスのTCDのテーマ設定が保存できない場合の対処法CONOHAのサーバーに引越しをしたら、TCDのテーマ設定が保存できない! という事態に陥りました。サーバーを引越しして、TCDテーマを使用した2つのサイトについて、両方ともにトップページの TCDテ… 続きを読む: CONOHAサーバーでワードプレスのTCDのテーマ設定が保存できない場合の対処法
- 【WP Members】会員サイトの作り方WP Membersを使うと、WordPressの会員サイトを簡単に作ることができます。細かい設定はできませんが、比較的用意に会員サイトを作ることができるので、おすすめのプラグインです。 想定している… 続きを読む: 【WP Members】会員サイトの作り方
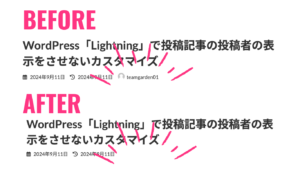
- WordPress「Lightning」で投稿記事の投稿者の表示をさせないカスタマイズカスタマイズする「追加CSS」を開き、コードをコピペ! 忘れずに、「公開」ボタンを押しましょう!
- WordPress「Lightning」をカスタマイズしてGoogleフォントを使おう!WordPressのテーマ「Lightning」のh1をGoogleフォントを使用して、カスタマイズする方法を紹介します! カスタマイズする「追加CSS」を開く WordPressの管理画面にログイン… 続きを読む: WordPress「Lightning」をカスタマイズしてGoogleフォントを使おう!